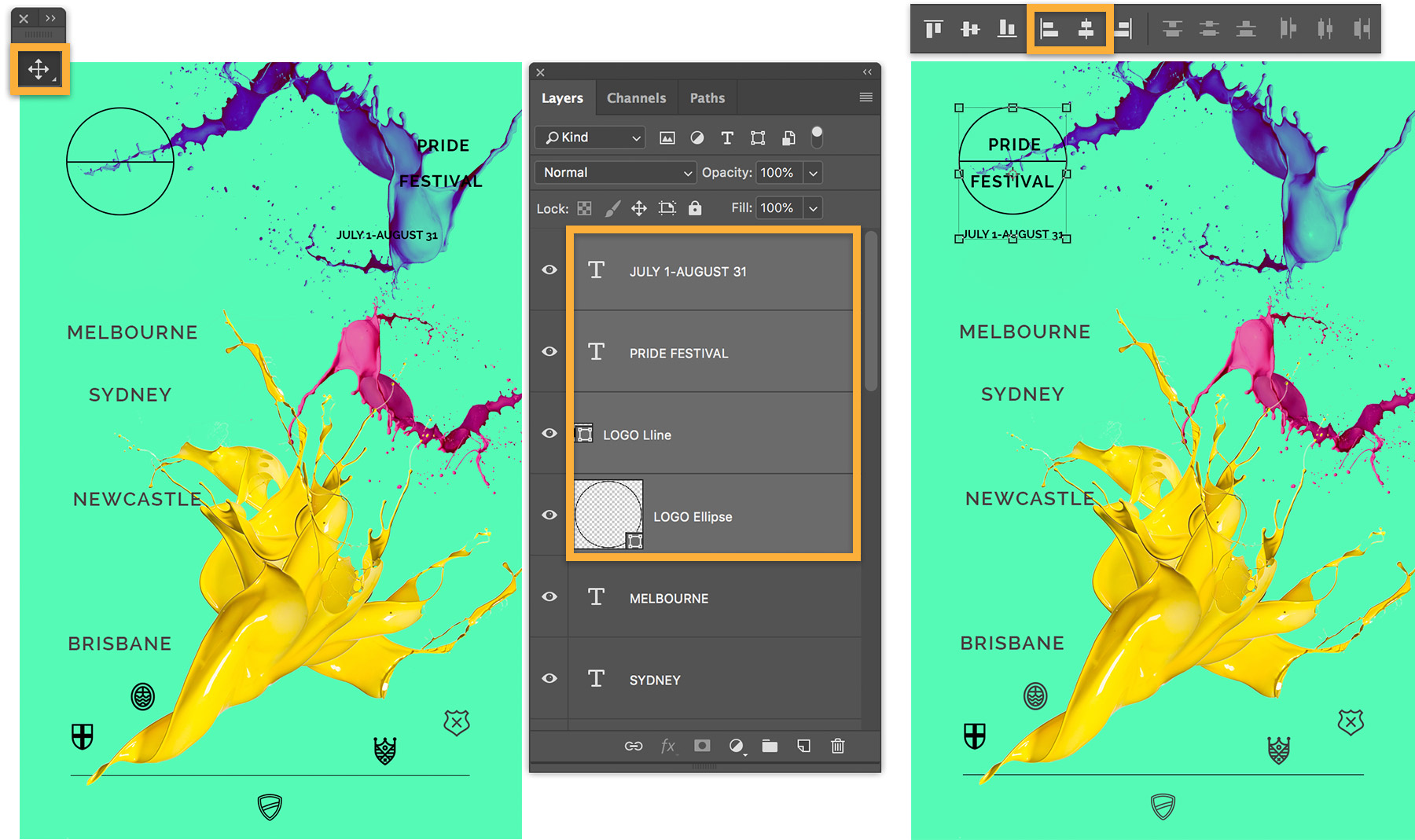
Let’s create a logo with a tagline by aligning three lines of text with the two graphic elements on the left of the poster. Select the JULY 1-AUGUST 31 layer, and then Shift-click the LOGO Ellipse layer to select the four layers that make up the logo. Select the Move tool in the Tools panel to display alignment and distribution icons in the Options bar. Click the Align Left Edges icon to align the selected layers in relation to the leftmost layer(s), which are the ellipse and line. Then, click the Align Horizontal Centers icon to center-align all the elements in the logo.
Align elements in your design in Photoshop CC
Alignment and distribution options in Adobe Photoshop CC help you quickly move the elements in a document so it’s easier to lay out your design. For this example, we’ll align and distribute layers in a poster design.

What you'll need

Select the four layers that include the city names (Melbourne, Sydney, Newcastle, and Brisbane). Click the Distribute Vertical Centers icon to evenly space the city names vertically on the page. Then, click Align Left Edges to left-align the names with the leftmost layer in the selection.

Select the Sponsor1 through Sponsor5 layers. Click the Align Bottom Edges icon to align the sponsor icons in relation to the bottom-most icon. Then, click Distribute Left Edges to evenly space the icons across the bottom of the poster using the leftmost icon as a reference.

* Nguồn: Photoshop CC
Ý KIẾN THÀNH VIÊN