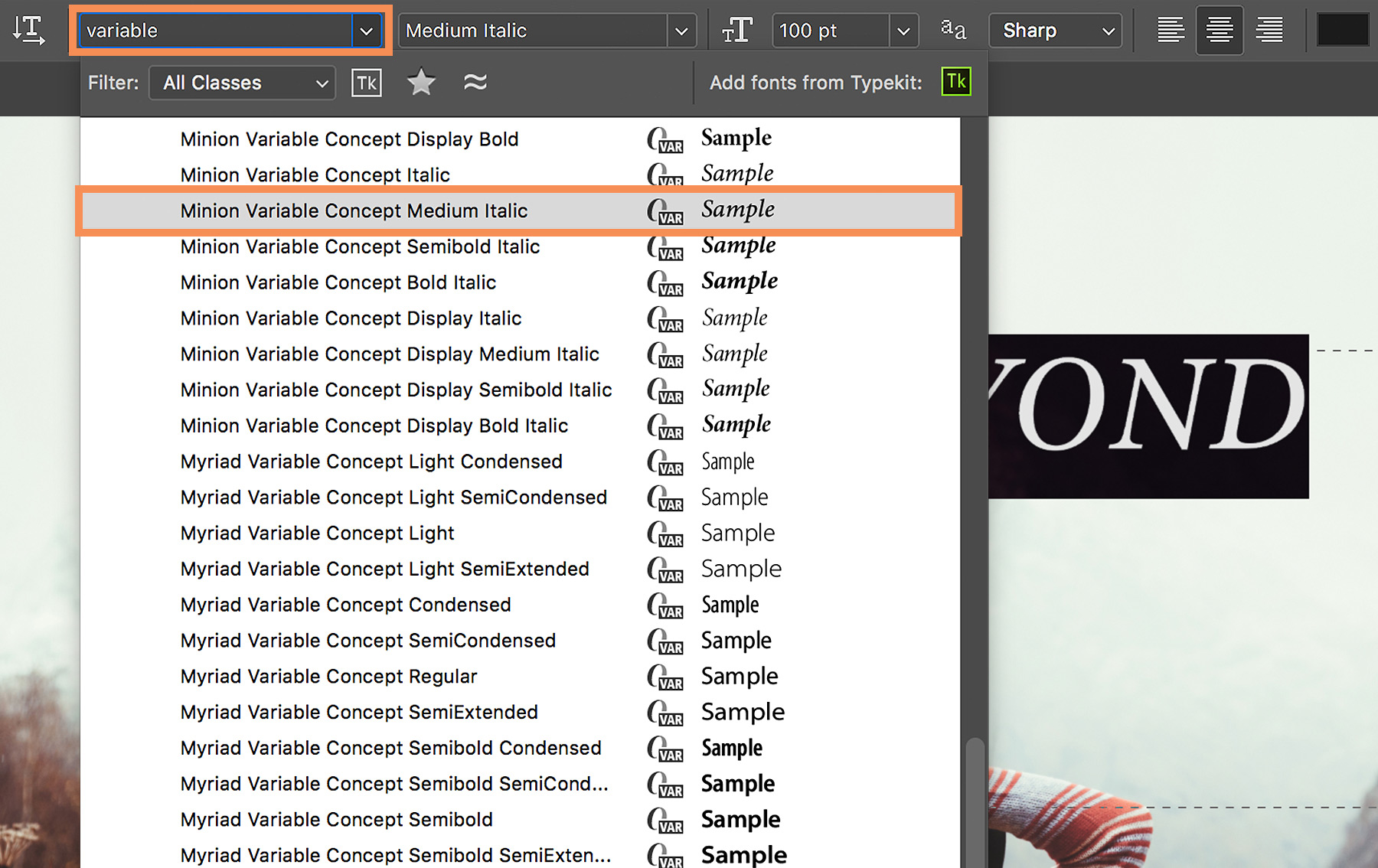
Gain total control over the appearance of your text with variable fonts. You’ll start with a single font file and end up with style variations that you can reuse in your project.
Note: You’ll need the latest version of Photoshop CC to use this feature.






Ý KIẾN THÀNH VIÊN