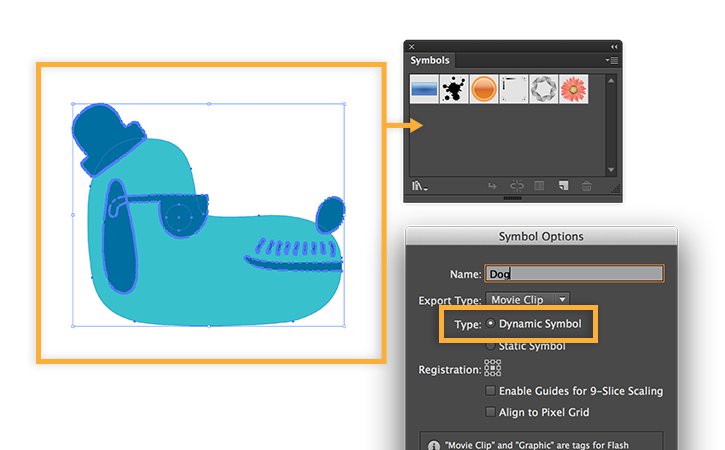
The latest release of Illustrator CC 2015 introduces Dynamic Symbols, which lets you create multiple instances of a master symbol that retain their link to the master symbol even when their shape and visual attributes are altered.
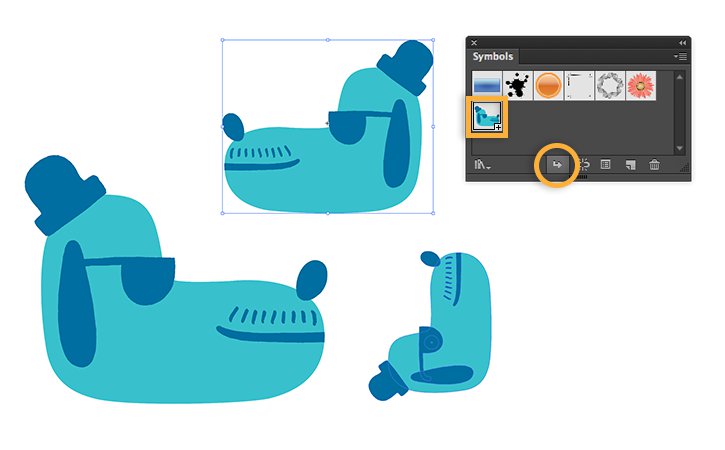
This relationship lets you make fundamental changes to the master symbol that are automatically applied without undoing any previous changes to the individual instances of the symbol.
You can now change the shape and visual attributes, and apply transformations to individual symbol instances while they remain dynamically linked to the master symbol, saving time to create and perfect your artwork.








Ý KIẾN THÀNH VIÊN