Vector illustrations can be infinitely resized with no loss in quality for any final output or viewing device — such as social media pages and digital viewing devices, and even printed projects ranging from a postage stamp to a billboard.
Draw with shapes, lines, and color in Illustrator CC
Create a variety of primitive shapes you can reshape, combine, and color to make eye-catching illustrations in Adobe Illustrator CC.


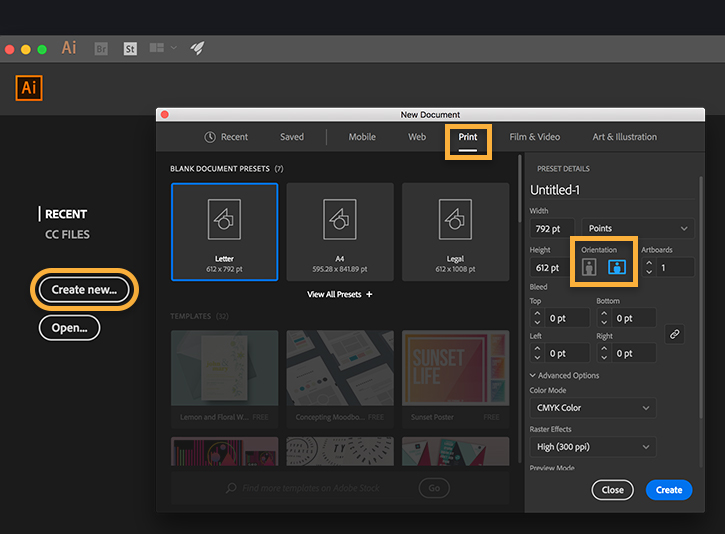
Launch Illustrator and click the Create new button, or press Control+N (Windows) or Command+N (macOS). Select the Print tab at the top, or select Web if you want to use your illustration online.
Select a blank preset below and click the landscape orientation. Click Create.

Start by drawing the larger structures, and then fill in smaller details.
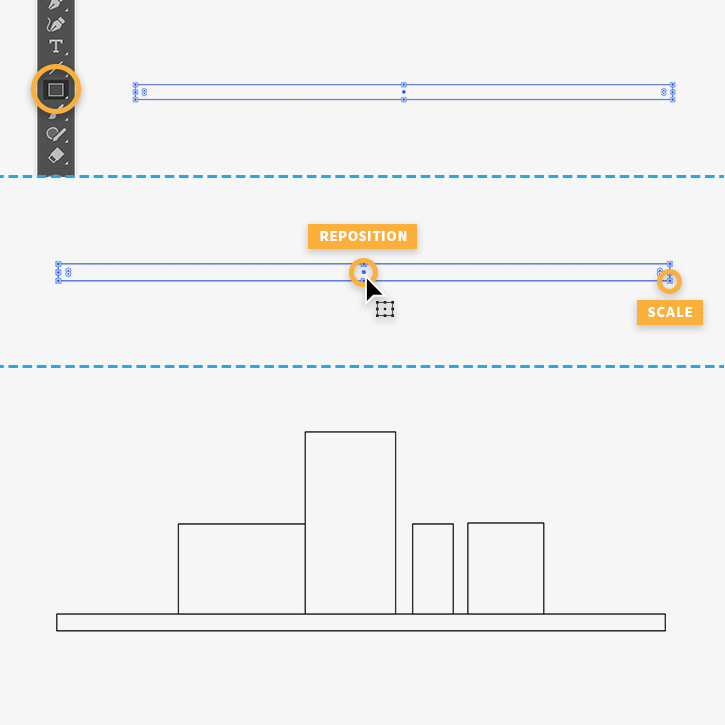
First, draw a rectangular base to help you to align the rest of the artwork.
Type M, or select the Rectangle tool from the Tools panel. Click and drag a long, skinny rectangle on the artboard as shown. Drag a corner widget to scale it. To reposition the rectangle, hover over the center point widget, and then drag to a different location.
Draw more rectangles of different sizes representing walls, using the magenta guides to help you align them to each other and to the rectangle base.

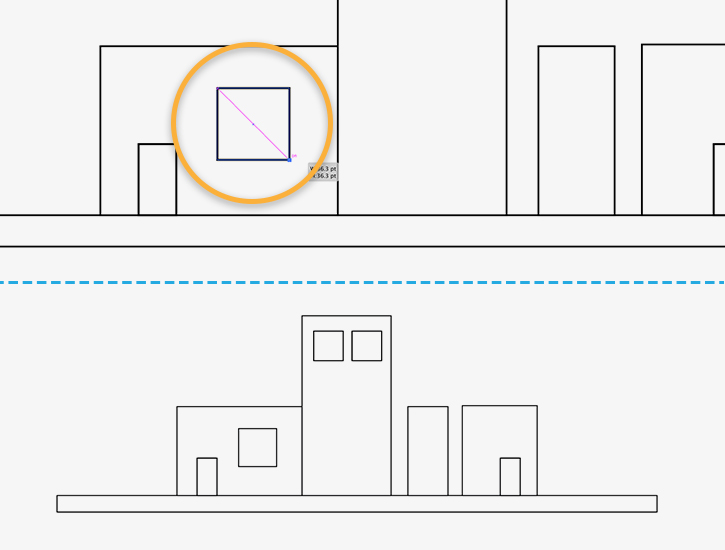
You can zoom to add smaller rectangles for the doors, windows, and panes.
Press Control (Windows) or Command (macOS) and the + (plus) key once or twice. The more times you press the plus key, the closer you zoom. To zoom out, press Control/Command and the – (minus) key.
To draw a square shape, watch for the diagonal magenta guide as you drag, which indicates a perfect square, or press Shift while dragging.
Tip: You can duplicate doors, windows, or other objects to speed up your drawing. Click the center point widget of a shape, press Alt (Windows) or Option (macOS) to make a copy, and then drag and drop it in another location.

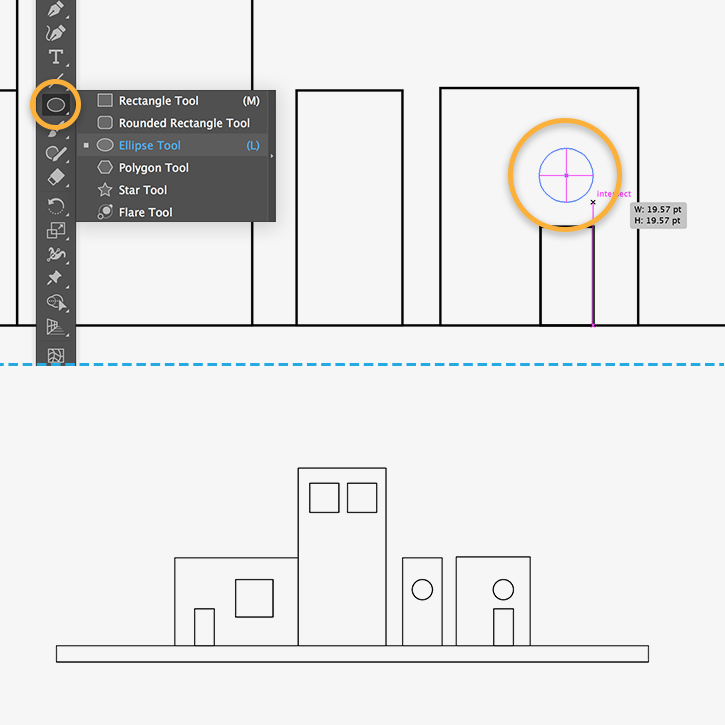
Next, you’ll add the round porthole windows.
Click and hold the Rectangle tool to access other shapes and select the Ellipse tool. Drag a circle until you see crosshair guides appear indicating you are drawing a perfectly round circle. Release your cursor when it’s the right size.
Use the center point widget to reposition the circle, and resize it with the corner widgets.

You’ll draw the roofs in this step.
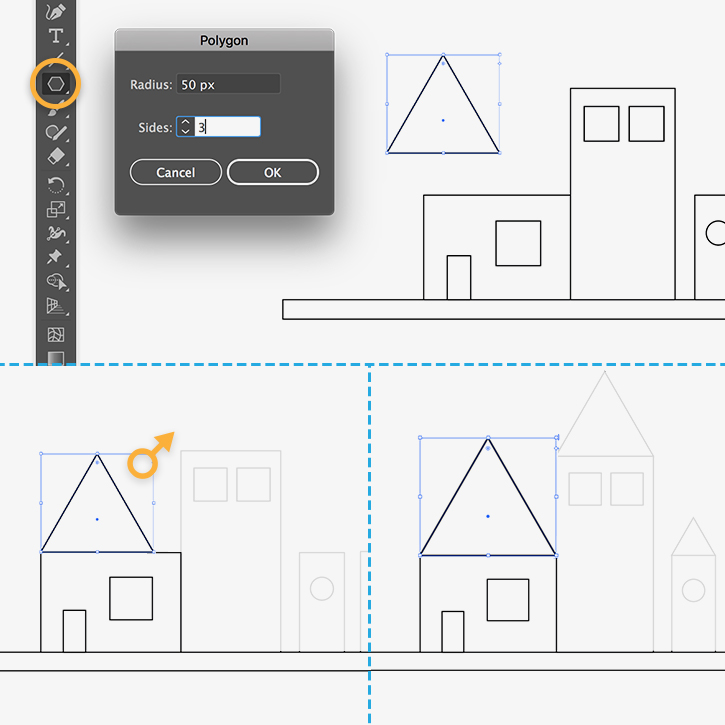
Click and hold the Ellipse tool and select the Polygon tool. Click anywhere on the artboard and type Sides: 3 in the Polygon dialog box.
Use the center point widget to reposition the triangle as shown. Scale it to fit the walls proportionally by pressing Shift and dragging a corner widget.

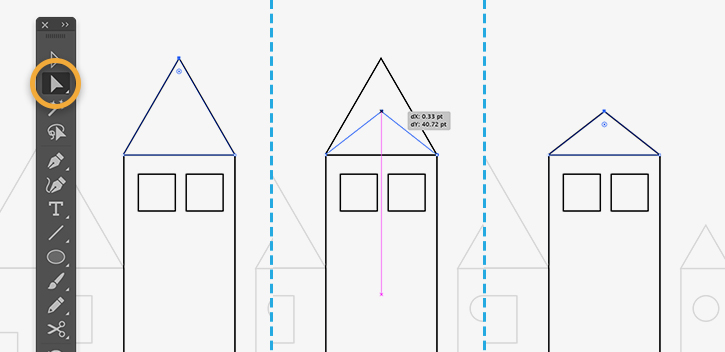
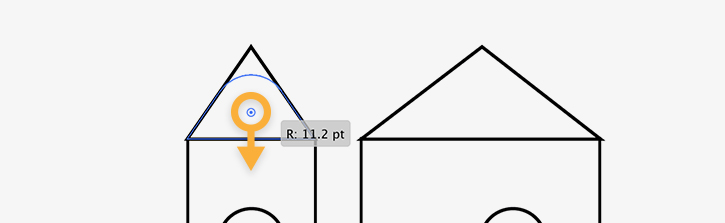
If you wish, you can change the proportions of the roofs after you’ve drawn them.
With the Direct Selection tool, click once on the topmost corner of a triangle to select just that point. Press Shift as you drag up or down, or drag freely and watch for a magenta vertical guide to help you keep the point aligned to the center.


Use lines to add details to the windows.
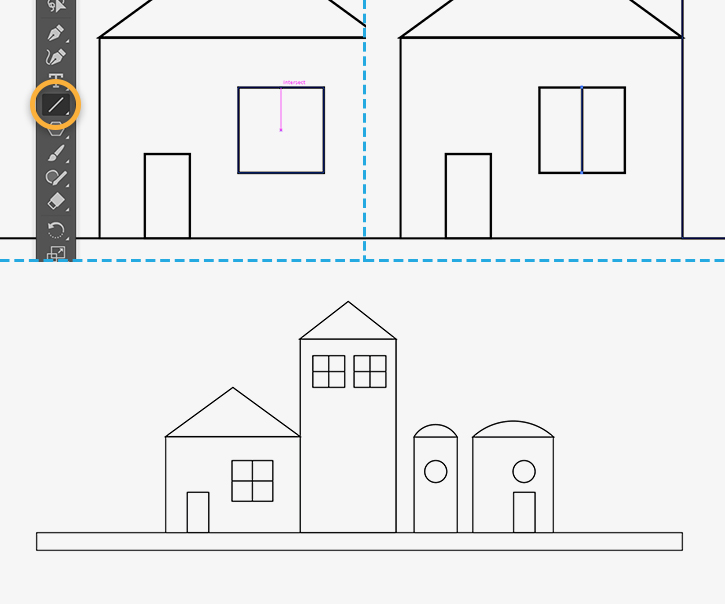
With the Line Segment tool selected, place your cursor at the top center of a square until you see the word intersect and a magenta guide, which indicate the center of the square shape.
Drag a line segment to the bottom. Release your cursor to finish drawing the line.
Repeat to create a horizontal line to complete the window pane.

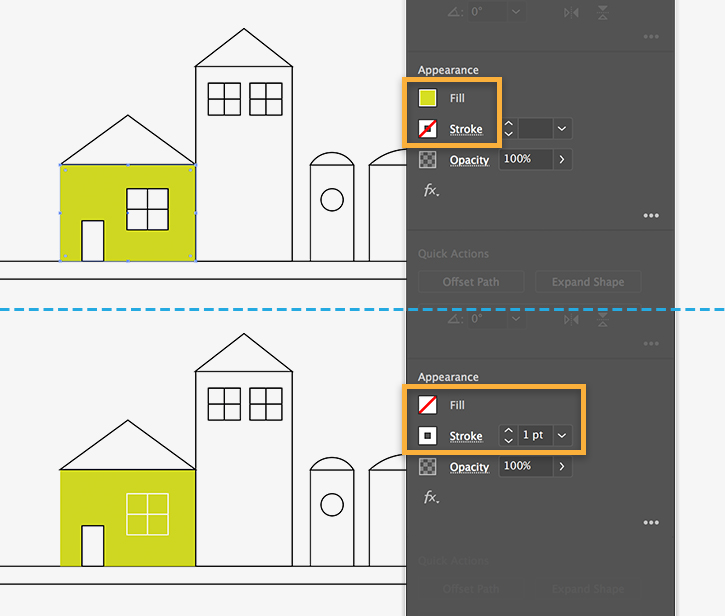
Type V to access the Selection tool and click the long rectangle base. In the Properties panel, click the Fill Color swatch and select the Swatches option at the top. Choose a color from the Swatches panel. Then click the Stroke Color swatch and select None to remove the shape’s outline stroke.
Repeat to color all the walls and roofs.
Next, press Shift and click all parts of the window to select them. Set Fill color to None, and Stroke color to white or another color. Change the Stroke weight if desired.
Tip: It’s easy to reuse color attributes already applied to an object. Select an uncolored shape. Select the Eyedropper tool and click a colored object to sample its color, and then apply it to the selected shape.

Use the skills you’ve learned so far to draw all kinds of objects and add some flair to your illustration.
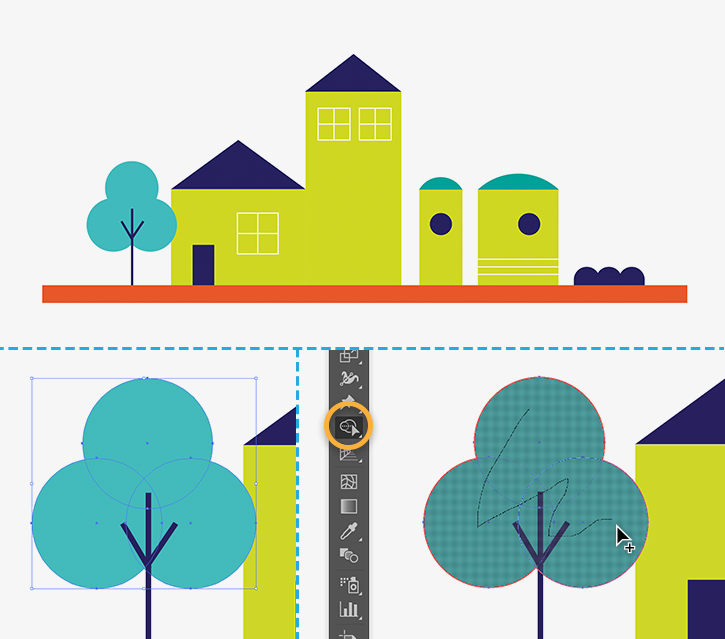
For example, use the Ellipse and Line tools to construct a tree. Simply draw three overlapping circles to draw a treetop, and then draw three lines for the trunk and branches.
Tip: Use this technique to combine shapes easily: Select the overlapping circles, and then select the Shape Builder tool and draw a line through them as shown.

Choose File > Save. Give your project a unique name and save it in the Adobe Illustrator (AI) format. You can edit this file in Illustrator anytime.
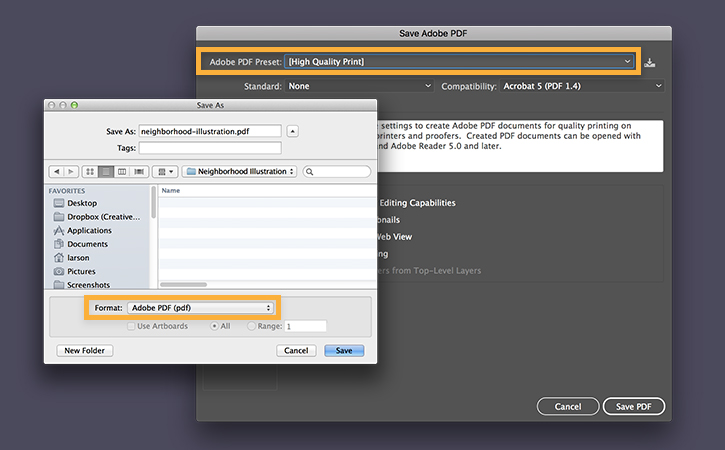
To save the illustration for print, choose File > Save As. Select Adobe PDF and click Save.
In the Adobe PDF Preset menu, choose either the High Quality Print or Press Quality preset, based on your print provider’s recommendations.

To save the illustration to view onscreen, choose File > Export > Export for Screens. Choose a location and select the PNG 8 format. You can change the artboard size before exporting. Select Width or Height in the Scale drop-down menu, type a new size, and then click Export Artboard.

* Nguồn: Illustrator CC
Ý KIẾN THÀNH VIÊN